Beachte, dass diese Funktion mit der neuen Version des Full Pagecheck-Prüfobjekts einhergeht. Weitere Informationen zu den neuen Funktionen dieses Prüfobjekttyps findest du im Knowledge-Base-Artikel Full Pagecheck .
Basierend auf einer Google-Initiative, die Kommunikation über Website-Optimierung zu vereinfachen, sind Core Web Vitals eine Reihe wichtiger Messwerte, um die Leistung (Performance) einer Website festzustellen. Diese Messwerte spiegeln unterschiedliche Aspekte der Nutzererfahrung beim Besuch einer Website wider, so etwa die Ladezeit und die visuelle Stabilität. Schlechte Werte bei diesen Messungen können sich direkt auf das Ranking bei der Suchmaschine auswirken. Es ist also sehr wichtig, diese Zahlen zu verfolgen und somit sicherzustellen, dass deine Website richtig optimiert ist und es auch bleibt.
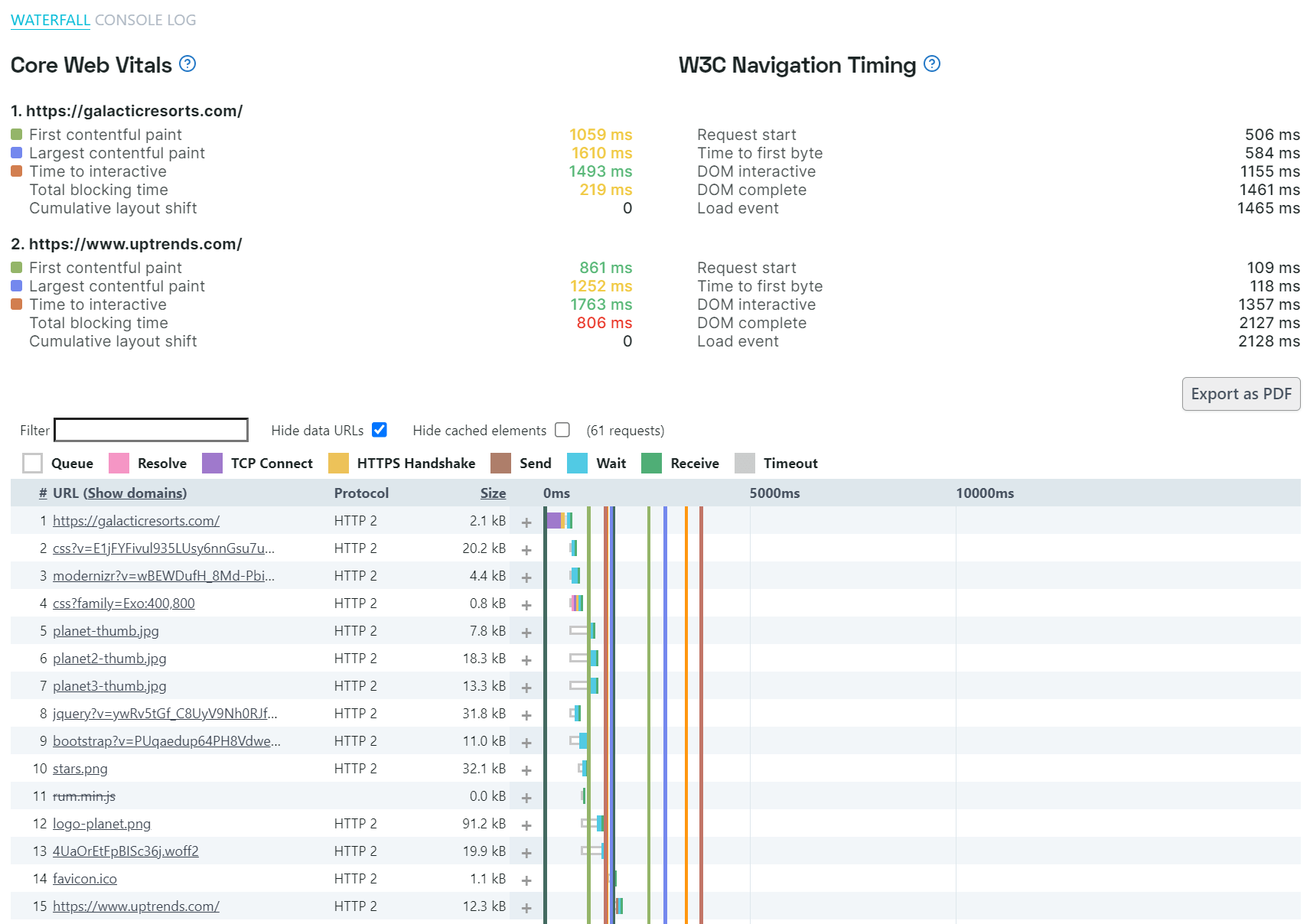
Uptrends‘ Full Pagecheck (FPC) und Transaktionsprüfobjekt verfügen über die Möglichkeit, diese Reihe von Core Web Vitals (sowie einige zusätzliche Informationen) anzuzeigen. Dieser Artikel gibt einen Überblick der dargestellten Messwerte und was sie genau bedeuten.
Messwerte
Uptrends zeigt die folgenden Core Web Vitals (und zugehörige Werte) an:

- First Contentful Paint (FCP): Der FCP misst, wie lang es dauert, bis der Browser den ersten Inhalt auf der Seite angezeigt hat.
- Largest Contentful Paint (LCP): Der LCP misst die Zeitspanne bis zur Anzeige des größten einzelnen Elements (Bild oder Textblock) auf der Seite. Es ist der Punkt im Zeitstrahl der Seitenladezeit, an dem der Hauptinhalt (oder größte Teil) der Seite begonnen hat zu laden. Der LCP und der FCP können gleich sein, wenn das größte Element das erste ist, das geladen wird.
- Time to Interactive (TTI): Der TTI zeigt die Zeitspanne zwischen dem Beginn des Ladens und dem Zeitpunkt, an dem die Seite verlässlich auf eine Aktion des Nutzers antworten kann. Daher ist es eine gute Möglichkeit, festzustellen, wie lange der Nutzer tatsächlich auf das Laden der Seite warten muss. Die Bestimmung des TTI ist erforderlich, um die Total Blocking Time zu berechnen.
- Total Blocking Time (TBT): Die TBT ist die Dauer zwischen dem First Contentful Paint und der Time to Interactive. Sie spiegelt die Zeitspanne wider, die die Seite zum Laden aufwendet und in der sie für den Nutzer sichtbar, aber noch nicht bereit ist, auf Nutzerinteraktionen zu antworten (daher „blocking“).
- Cumulative Layout Shift (CLS): Die CLS ist der letzte zu bestimmende Wert, nachdem die Seite komplett geladen wurde. Der Wert gibt die Messung von Layoutverschiebungen wieder (sichtbare Elemente bewegen sich unerwartet von einer Stelle an eine andere), nachdem die Seite bereit für Nutzerinteraktionen war, und gibt einen Hinweis auf die visuelle Stabilität.
Dashboard-Berichte
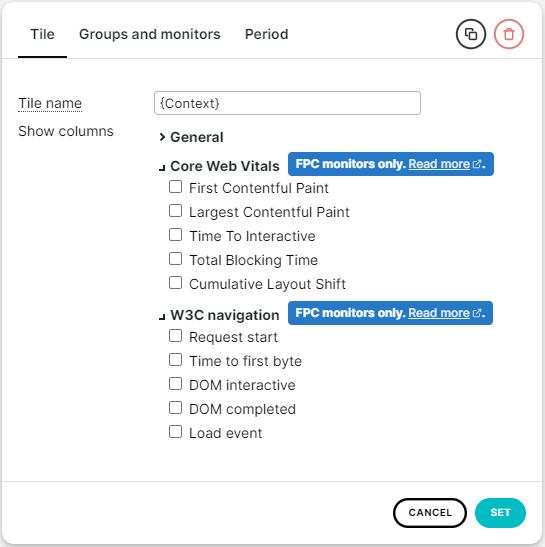
Du kannst alle Metriken in einem benutzerdefinierten Dashboard anzeigen. Füge einfach eine benutzerdefinierte Kachel des Typs Einfache Daten Liste/Diagramm hinzu. Klicke dann auf die Schaltfläche für die Kacheleinstellungen an der Kachel und wähle die gewünschten Werte durch Markieren der Kontrollkästchen.
Du kannst die Core Web Vitals von Transaktionen für jeden einzelnen Schritt anzeigen. Dazu musst du die Optionen Wasserfall Grafik und Leistungsmetriken für jeden Schritt aktivieren, den du in der Grafik sehen möchtest. Weitere Information hierzu findest du unter Schritt-Einstellungen .

Core Web Vitals bei Transaktionsprüfobjekten
Ein Wasserfalldiagramm eines Transaktionsprüfobjekts zeigt die Core Web Vitals und W3C Navigation Timings . Uptrends zeigt die Metriken für alle angegebenen Navigationen in einem Schritt.