Real Browser Monitoring
Das Original: Keine Simulationen, sondern echte Browser
Sie können verschiedenen Browsern wählen, um das Monitoring Ihrer Website durchzuführen. Wir nutzen echte Browser, sodass Sie authentische Ergebnisse erhalten. Ohne Simulation!

Google Chrome
Etwa 50 % der Internet-Nutzer weltweit nutzen Google Chrome.
Optimieren Sie für jede Bildschirmgröße
Edge
Für viele ist der Edge der Standard-Webbrowser. Um größte Kompatibilität zu erreichen, stellen Sie sicher, dass Ihre Website schnell und einwandfrei in der neuesten Version des Edge lädt.
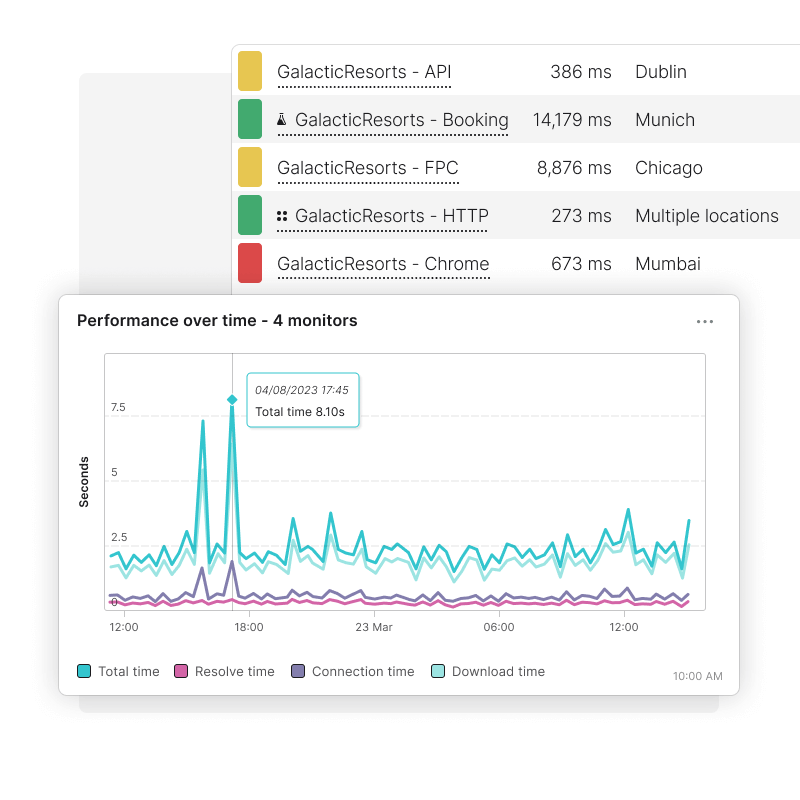
Anzeigen der Ergebnisse in verschiedenen Browsern nebeneinander
Vergleichen Sie, wie die Performance Ihrer Website in unterschiedlichen Browsern ist, indem Sie ein Prüfobjekt für jeden einzelnen einrichten. Prüfen Sie mit einigen einfachen Klicks, ob Ihre Website für Chrome oder Edge optimiert ist. Erstellen Sie ein Dashboard und integrieren Sie Daten unterschiedlicher Browser, um die Performance Ihrer Website schnell zu vergleichen.

Analyse
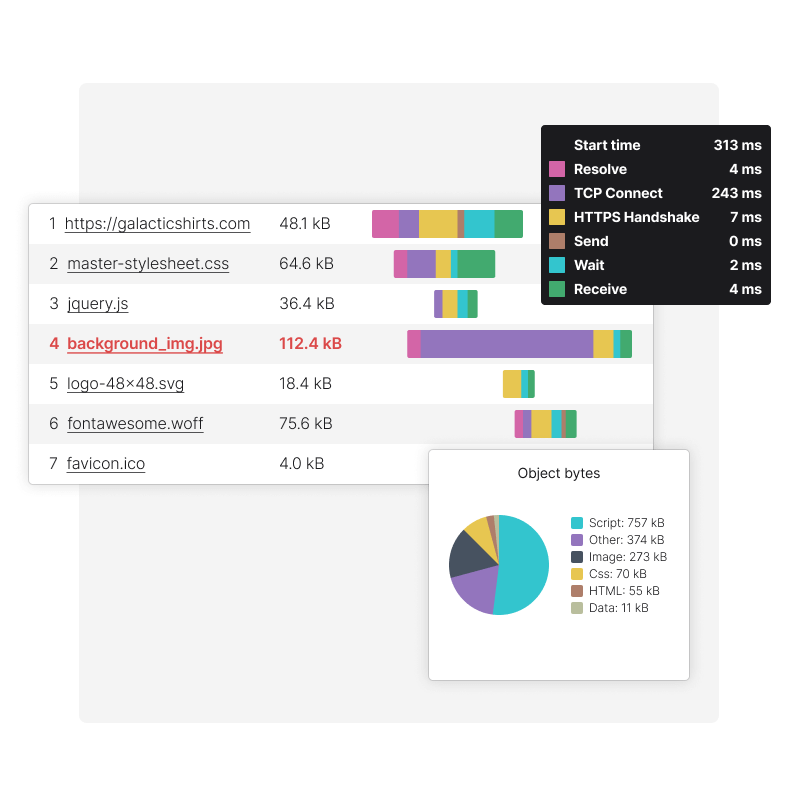
Detaillierte Wasserfalldiagramme, um Ihre Argumente zu belegen
Detaillierte Wasserfalldiagramme lassen Sie erkennen, warum Ihre Website langsam lädt. Sehen Sie Seitenladezeiten, Elementgrößen und HTTP-Header für einzelne Teile einer Webseite.

Berücksichtigen Sie alle Website-Elemente
Eine Webseite kann hunderte oder sogar tausende Datenstücke enthalten. Überprüfen Sie jedes einzelne Element in einem Wasserfalldiagramm.
Verzögern Scripts das Laden Ihre Website?
Scripts und andere Elemente externer Anbieter können Ihre Website verlangsamen. Erhalten Sie eine detaillierte Sicht auf die Ladezeit jedes Elements, um zu sehen, wo das Problem liegt.
Erhalten Sie jederzeit tiefe Einsichten in den Zustand Ihrer Website
Sehen Sie sich Cookies, User Agent und andere Daten an, die der Browser anzeigte, als ein Fehler auftrat.
Behalten Sie die Kontrolle über die Seitenelemente
Wissen Sie, wie viele unterschiedliche Dinge Ihre Website versucht, gleichzeitig zu laden? Behalten Sie die Kontrolle über Ihre Website-Elemente, indem Sie die Höchstzahl an Bytes überwachen, die Ihre Website herunterlädt.
Erhalten Sie tiefgreifende Einsichten in die browserseitige Webanwendung
Erhalten Sie ein klareres Bild der Probleme, die sich auf Nutzer auswirken, indem Sie genauso wie Ihre Besucher sehen, was im Browser passiert.

Das komplette Paket
Erleben Sie die Leistungsstärke von Uptrends Website Monitoring
Erfassen Sie Website-Metriken unterschiedlicher Browser in nahezu jeder wichtigen Stadt auf der Welt. Identifizieren Sie Fehler und analysieren Sie Ladezeiten in Ihrer angepassten Uptrends-Umgebung.
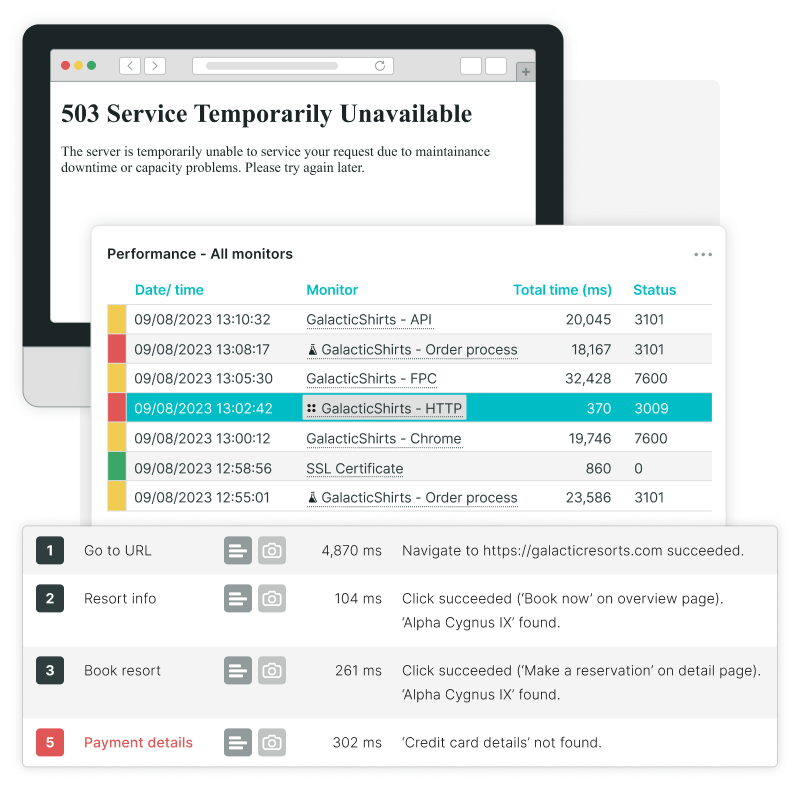
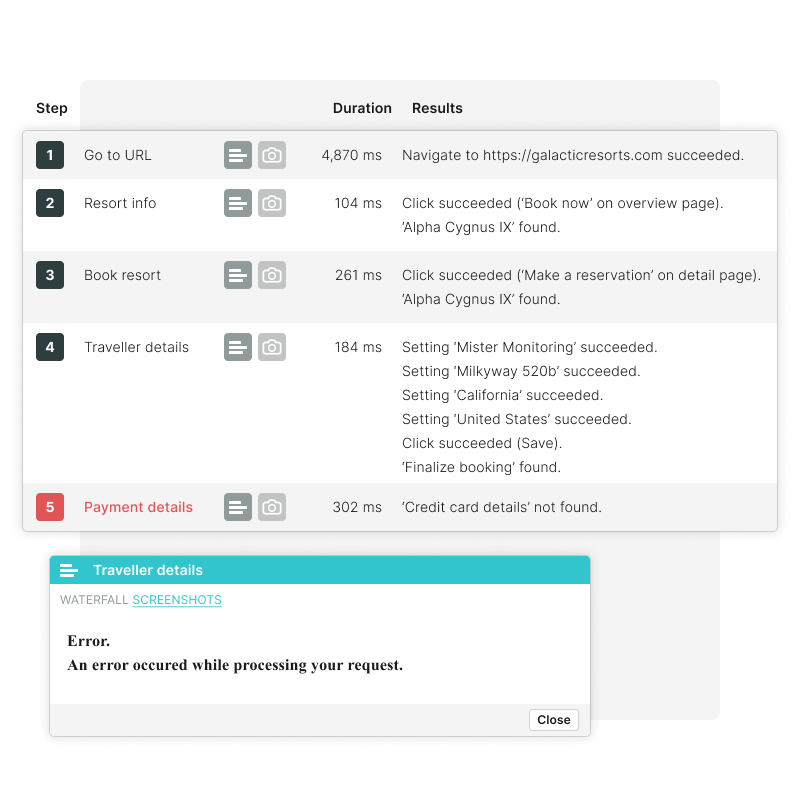
Fehler-Screenshots
Wenn wir einen Fehler erfassen, senden wir einen Screenshot, sodass Sie genau sehen, was der Browser zum Zeitpunkt des Fehlers anzeigt.

Browser Performance von 233 Standorten
Ihre Nutzer befinden sich überall auf der Welt, also müssen auch Sie überall auf der Welt vertreten sein. Überwachen Sie Ihre Website über unser Netzwerk von Checkpoints auf sechs Kontinenten.

Benutzerdefinierte Dashboards
Nutzen Sie unser leicht zu verwendendes Dashboard für selbst definierte Grafiken und Diagramme für mehrere Prüfobjekte, sodass Sie die Performance einfach vergleichen können.

Sind Sie bereit für das Testen Ihrer Website mit mehreren Browsern?
Sehen Sie mit unserer 30-Tage-Testversion, wie sich die Leistung Ihrer Website in verschiedenen Webbrowsern auswirkt. Probieren Sie es noch heute!
Testen Sie Uptrends kostenlos!