Testen Sie Netzwerkengpässe von weltweiten Standorten

Der kostenlose Test der Website-Geschwindigkeit, also der Ladezeit, öffnet einen Browser und lädt alle HTML-, CSS-, Bild- und Skriptelemente einer Webseite. Anders als andere kostenlose Website Speed Tools überlässt Uptrends Dir die Wahl des Browsers. Darüber hinaus bedienen wir immer die neueste Version dieser Browser. Wähle aus Regionen auf der ganzen Welt, um aus der Sicht der Standorte Deiner Nutzer zu testen. Uptrends' Synthetic Monitoring verfügt über die führende Zahl von 233 Checkpoints. Wähle die Größe des Browser-Fensters, das wir für den Test nutzen, und zeige das Ergebnis der Ladezeit an. Du kannst sogar verschiedene Mobilgerätetypen simulieren. Aktiviere die Bandbreiten-Drosselung, um einen Eindruck davon zu erhalten, wie Deine Seite durch weniger ideale Übertragungsgeschwindigkeiten beeinträchtigt wird. HTTP request/response headers enthalten nützliche Informationen, anhand derer Du die spezifischen Checks besser verstehst. Untersuche sie auf langsame Elemente.
Wie schnell lädt meine Website?
Wähle den Browser selbst
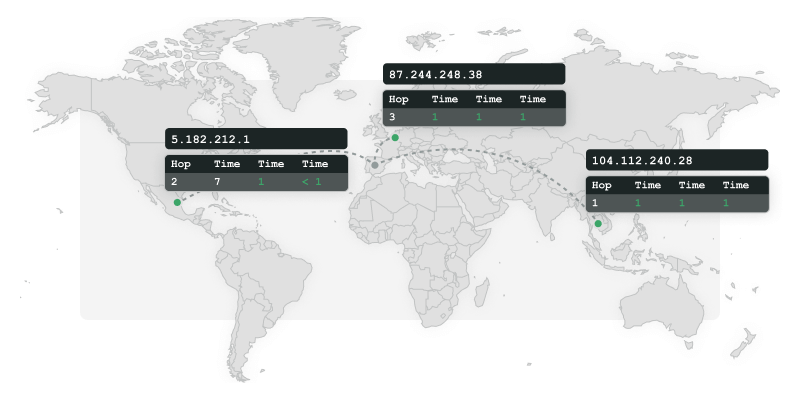
Teste auf der ganzen Welt
Mobiltelefon, Tablet und Desktop
Bandbreite drosseln
Request/response headers
Verbesserung Deiner Web-Performance-Tests
Du erhältst Berichte in PDF- oder Excel-Format per E-Mail. Du siehst genau, wann und wo die Performance sich verlangsamt. Warnmeldungen in Form von E-Mail, SMS, Voice, Push, Webhooks oder Tools wie Slack. Ad-hoc-Testen ist nur begrenzt nützlich. 24/7 Monitoring ist der Schlüssel! Imitiere Deine Nutzer, indem Du die Test-Standorte individuell auswählst. Mit einem Fehler-Screenshot siehst Du genau, was mit der Seite im Browser passiert ist.
Tägliche Berichte
Erkenne Performance-Trendss
Warnmeldungen
24/7 Monitoring
Wähle die Standorte
Fehler-Screenshots
Lerne das gesamte Toolkit kennen
Überwache Websites von weltweiten Standorten und erhalte Warnmeldungen per E-Mail, SMS und Integrationen wie Slack, wenn etwas nicht funktioniert. Mit dem Web Application Monitoring überwachst Du mehrschrittige Website-Anwendungen wie Einkaufsvorgänge, Anmeldungen, Suchmaschinen und andere Formulare. Nun, das ist im Grunde das Tool, das Du gerade hier ausprobiert hast. Verbessere die Website-Geschwindigkeit mit Wasserfallberichten und überwache in Chrome und Edge. APIs sind der Motor aller möglichen Arten von Tools und Anwendungen. Erstelle mehrstufige API-Aufrufe, um Deine APIs auf Funktion, Performance und Verfügbarkeit zu überwachen. Wie sehen die tatsächlichen Nutzer Deine Website? RUM liefert Dir die Ladezeiten nach Browser, Gerät und Betriebssystem in einer glänzenden Ansicht auf einer Weltkarte. Achte darauf, auch das Backend zu prüfen. Teste Deine Web-, DNS- und Mail-Server weltweit von außerhalb der Firewall.
Website Uptime Monitoring
Web Application Monitoring
Web Performance Monitoring
API Monitoring
Real User Monitoring
Server Monitoring
„Wir konnten keinen Anbieter finden, der das konnte, was wir brauchten, bis wir Uptrends fanden.“
— Kyle Moschetto, Director von DevOps bei Bitly
Mach den ersten Schritt