Niemand wartet gern darauf, dass eine langsame, aufgeblähte Website lädt. Aber fehlerhafter, ineffizienter Code und Anwendungen von Fremdanbietern, die Ressourcen belegen, werden genau solche Verzögerungen beim Laden bewirken. Ein fortlaufendes Monitoring der Performance deiner Website ist unerlässlich, um sicherzustellen, dass dein gesamter Anwendungs-Stack richtig funktioniert und dass du für Endnutzer zu jederzeit eine Weltklasse-Performance lieferst.
Behalte Web Performance im Auge
Mit den richtigen Monitoring-Tools kannst du Engpässe verhindern, die die Website Performance beeinträchtigen, bevor sie sich negativ auf den Endnutzer auswirken.
- Führe Performance-Tests von 233 weltweiten Checkpoints aus.
- Erfahre mit dem Multi-Browser Monitoring, was deine Website-Besucher in Chrome, Edge und sogar auf Mobilgeräten sehen!
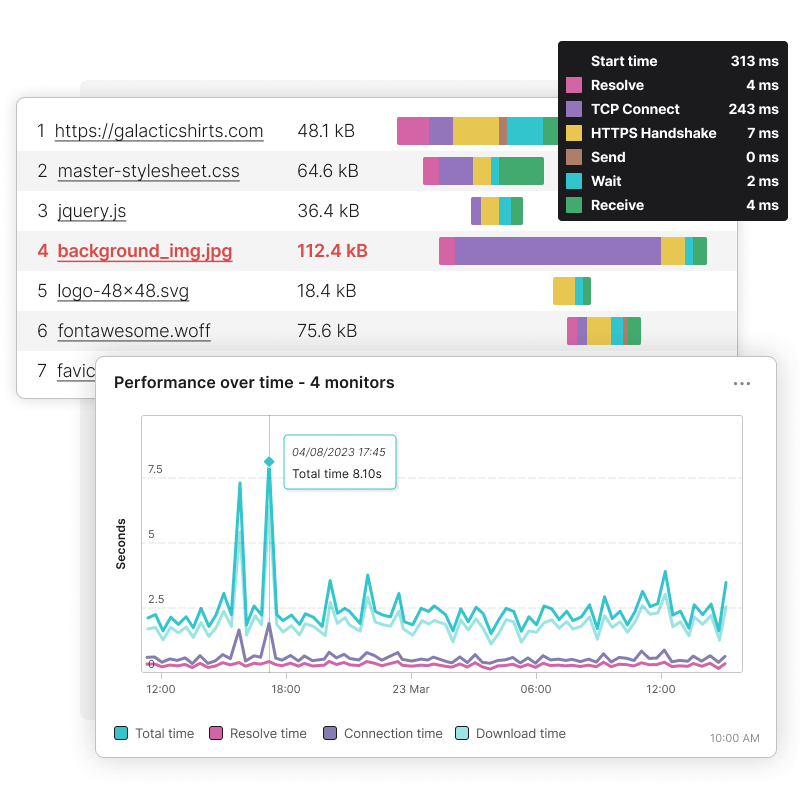
- Leichte zu lesende Wasserfallberichte zeigen dir, was nicht in Ordnung ist, sodass dein Entwicklungsteam schneller reagieren kann.
- Full-Page Checks liefern die Messungen, die du benötigst, um deine Seitenladezeit zu verbessern.

Warnmeldungen, wenn Probleme auftreten
Bevor du eine Änderung in Produktion nimmst, stelle sicher, dass sie sich nicht auf die Verfügbarkeit oder Funktionsweise deiner Webanwendung auswirkt. Das Web Application Monitoring stellt Tools bereit, mit denen du Probleme identifizierst und behebst, bevor oder zumindest in dem Moment, in dem Endnutzer sie bemerken.
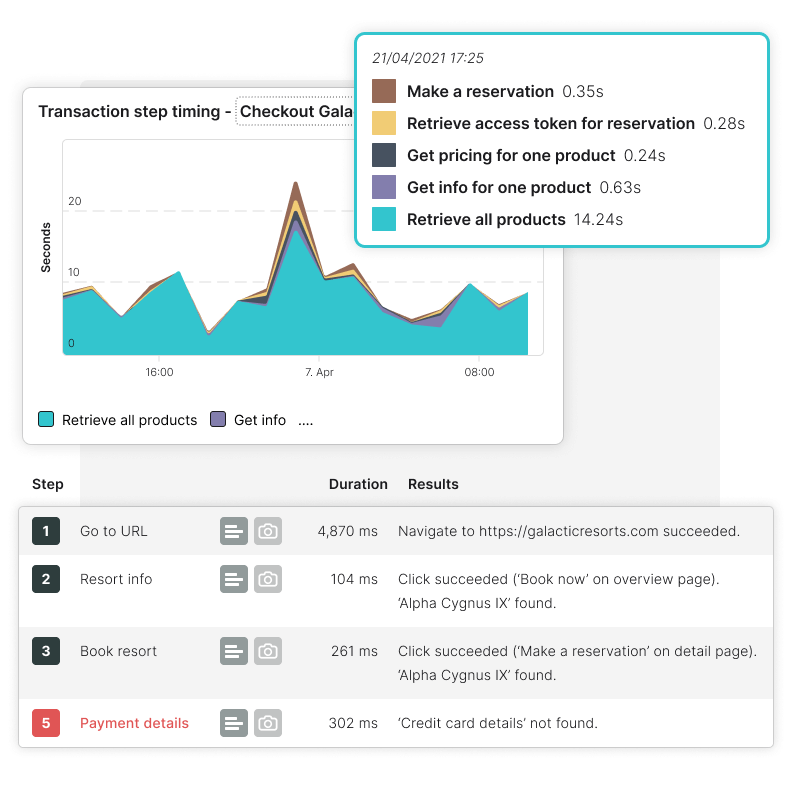
- Zeichne ein Skript auf, das einen kompletten Einkaufs- und Kassenvorgang durchführt: Anmeldung, Registrierung, Artikel in einen Einkaufskorb legen, Versandart festlegen und Zahlungsvorgang abwickeln.
- Buchungssysteme stützen sich auf alle möglichen Abhängigkeiten. Überwache die Funktionen für Reservierungen, Flugbuchungen oder Terminvergaben.
- Stelle sicher, dass deine Nutzer sich anmelden, Berichte erzeugen und mithilfe von Formularen interagieren können oder prüfe, ob der Chat-Service noch funktioniert.

Prüfe, ob deine APIs korrekt funktionieren
Bist du sicher, dass deine API gemäß den Spezifizierungen funktioniert? Das API Monitoring von Uptrends zeigt Probleme sowohl von eigenen wie auch von Fremdanbieter-APIs, auf die sich deine Anwendungen stützen.
Sorge dafür, dass deine APIs wie eine gut geölte Maschine laufen. Wir haben ein intuitives, leicht verständliches Tool zum Aufbau von Schritten entwickelt, das jeder verwenden kann.
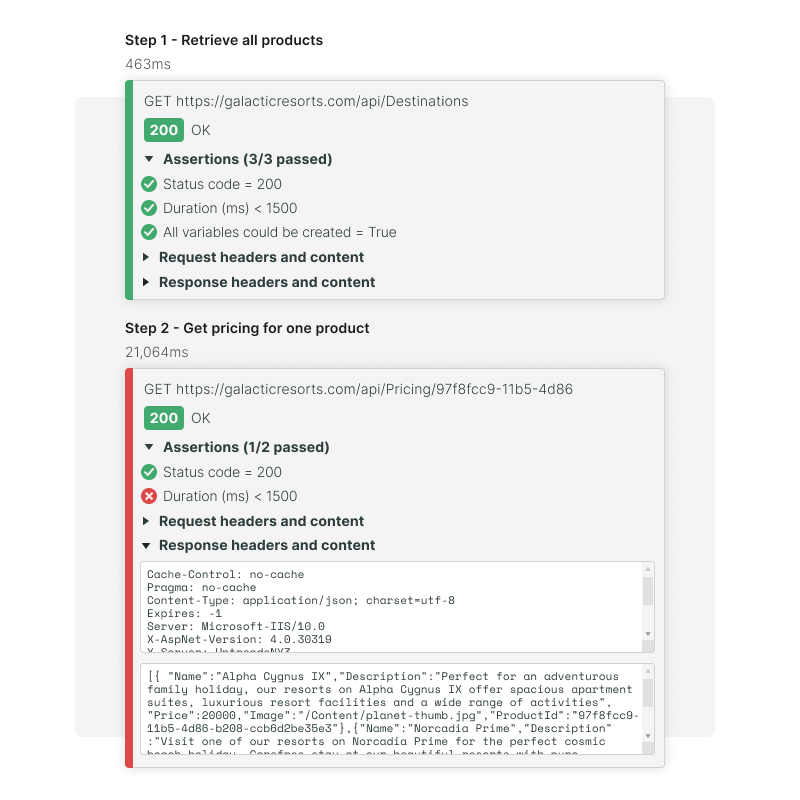
- Prüfe deine APIs auf Herz und Nieren durch Einrichten einer mehrerer HTTP-Anfragen. Du erhältst Daten für jede Anfrage und kannst sie nutzen, um Aufgaben in anderen Schritten auszuführen.
- Teste Umleitungen und Authentifizierung, führe CRUD- oder andere API-Interaktionen durch. Überwache Ergebnis-Codes und prüfe, ob deine API die erwarteten Inhalte liefert.
- Erfahre umgehend durch Warnmeldungen und Eskalationen von Uptrends, wenn eine API ein Problem hat.


„Wenn man wie in Uptrends die Änderungen der Entwickler mit Änderungen der Performance vergleichen kann, erleichtert dies die Analyse erheblich.‟
Das Monitoring automatisieren
Der CI/CD-Prozess stützt sich sehr auf die Automatisierung von Ausbringen, Testen und Monitoring deines Produkts. Unterstütze die Agilität zwischen deinen Entwicklungs- und Operations-Teams und vermeide, sie mit manuellen Prozessen zu überfrachten, die eine Auslieferung der App verzögern. Mit Uptrends‘ API kannst du das Monitoring in deinen automatisierten Prozessen integrieren:
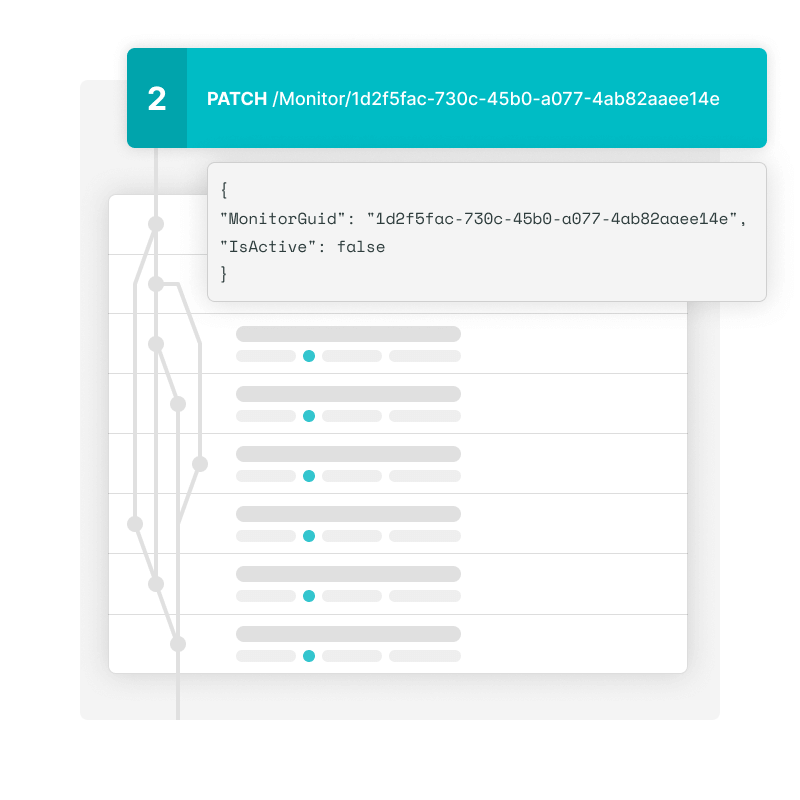
- Ändere die Prüfobjekteinstellungen.
- Frage Prüfobjektstatus ab.
- Wechsle zwischen Alarmierungs- und Aktivstatus.
- Lade Transaktionsskripte hoch oder rufe sie ab.
- Erstelle ein Build, führe automatisierte Tests durch und validiere Änderungen.

Alarme
Vermeide, dass ein Website-Problem um sich greift, indem du benutzerdefinierte Alarmierungen einrichtest. Identifiziere schnell Ladezeitbarrieren und räume sie aus dem Weg. Du erfährst sofort, wenn die Ladezeitlimits sich außerhalb des annehmbaren Bereichs bewegen.
Integrationen
Integriere Uptrends in Tools, die dein Team bereits nutzt, zum Beispiel: Slack, PagerDuty, StatusHub, Splunk On-Call, ServiceNow, Microsoft Teams oder Webhooks. Du kannst auch selbst eine Integration erstellen.
Benutzerdefinierte Dashboards
Richte benutzerdefinierte Dashboards mit den Daten ein, die du am häufigsten benötigst. Nutze Diagramme, Tabellen, Status-Kennzeichnungen, Karten und Kacheln mit einzelnen Messungen, um die erforderlichen Messwerte auf einen Blick in deinem Dashboard zu sehen.
Benutzerdefinierte Metriken
Mit benutzerdefinierten Metriken kannst du alle Arten numerischer API-Antwortdaten erfassen und überwachen. Benutzerdefinierte Metriken ermöglichen dir, Daten aus Variablen einzelner Schritte zu überwachen und in Berichte zu integrieren.
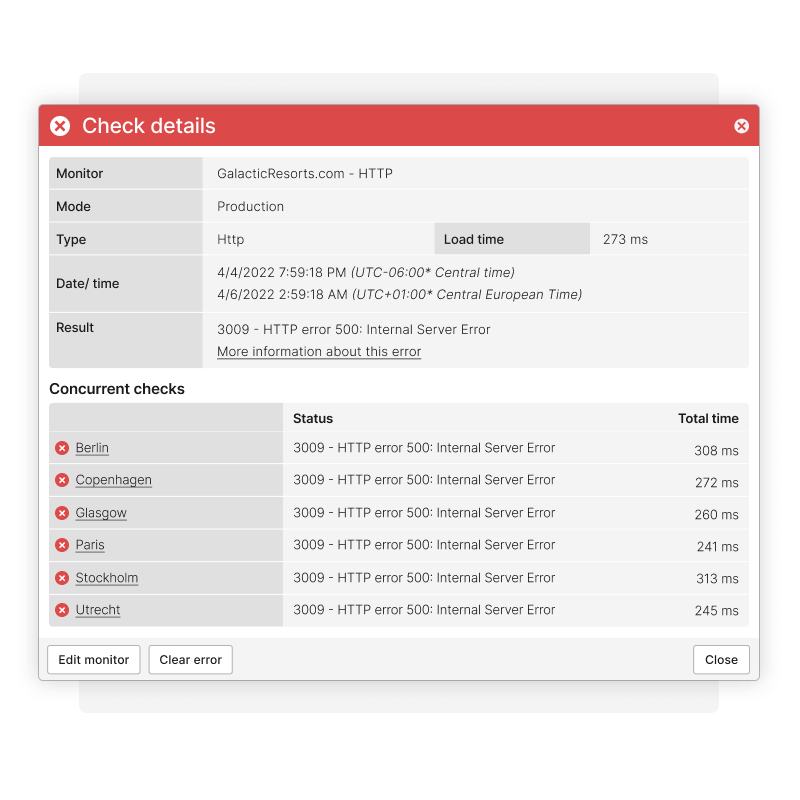
Parallel-Überwachungen von mehreren Standorten
Überwache deine Webanwendungen mit dem Parallel-Monitoring, indem du mehrere Prüfungen für dasselbe Prüfobjekt gleichzeitig durchführst.
Damit kommst du zu einer schnelleren und zuverlässigeren Entscheidung, ob ein Fehler als bestätigter Fehler erachtet werden kann. Das Parallel-Monitoring hat einige Vorteile gegenüber dem Standard-Monitoring, wodurch du mögliche Probleme effizienter beheben kannst.

Schnellere Fehlererkennung
Mit dem Parallel-Monitoring ist die Fehlererkennung flexibler. Du entscheidest, wie viele fehlgeschlagene Tests einen Fehler ergeben, sodass Warnmeldungen in derselben Minute gesendet werden können, in der ein Fehler auftritt, statt zu warten, bis ein zweiter Test den Fehler bestätigt hat.
Mehr Daten
Parallel-Prüfobjekte nutzen dieselben Intervalle wie Standard-Prüfobjekte, aber statt einer einzelnen Prüfung werden mehrere Prüfungen gleichzeitig durchgeführt. Du erhältst umfassendere Daten, erfährst schneller von Problemen und kannst Teilausfälle eher erkennen.
Höhere Zuverlässigkeit
Nicht durchgängige oder regional auftretende Fehler sind eventuell schwer festzustellen. Parallel-Prüfobjekte sind eine Lösung, Probleme zu erkennen, die beim zweiten Test gerade nicht mehr akut sind oder die beim zweiten Checkpoint nicht auftreten.
Integriere Uptrends in dein Entwickler-Team
Integriere Uptrends in die Prozesse deines Teams, um schnelle, stabile Websites und Anwendungen zu entwickeln und aufrechtzuerhalten. Starte noch heute die kostenlose Testversion! Unverbindlich und keine Kreditkarte erforderlich.
Uptrends 30 Tage kostenlos ausprobieren